無事Webの制作会社で働き始めました。
しばらく更新できていなかった。
職業訓練校と独学での約半年間を経て、 全くの未経験の私はついに
Webの制作会社に就職しました。
年齢もあり、それなりに苦労もしましたが、 未経験のハンディキャップは思ったよりは低く、 頑張り次第で、経験者のみの求人でも、 お話しさせていただけるケースもかなり多かったです。
いずれ、これについては、今から未経験でWebの世界を目指したい人のためにも記事にしたいなと考えてます。
とはいえ、実際に現場に入り、まだまだ勉強することが山積みだと痛感しているところなので、 このブログの更新もぼちぼちと再会していきたいなと思ったおります。
さあ、何書こうか。
はてなブログテーマDUDEでCodepen埋め込み時にきちんと表示されるようにCSSをカスタマイズしました。
DUDE使ってます
私はこのテーマが大好きで最初からこちらを使わせていただいてます。 かなり完成されているのでほとんどいじっていなかったんですけど、 先日記事を書いている時に思わぬ落とし穴が。
Codepenの埋め込みをするとResultが同時に表示されないよ
コーダー御用達のCodepenの埋め込みをするとこのように、 コードと一緒にResult部分が見れなくなっているのです。

これはCodepenの表示がある幅からコンパクトに収まるようになっているからです。 記事部分の幅がそのある幅に足りていないようです。
(ある幅までちゃんと調べてません、すいません)
投稿記事部分とそれに合わせて右のカラムの調整をする
以下のCSSをカスタムCSSに追加しています。 (幅1024pxの15インチの画面までの対応を想定しています)
/* contents幅の調整 */ #container #content { width: 990px; } #main { width: 650px; } @media (max-width: 1024px) and (min-width: 768px) { #main { width: 70%; } #box2 { width: 25%; } }
#contentは記事と右のカラム全てを含んでいます。
#mainが左のカラム、記事部分となっています。
#box2は右のカラムです。
不自然でない程度に少しづつ表示する幅をデフォルトより広げています。 元々の空白の取り方が綺麗なのでなるべくギリギリまでしか広げません。
結果こうなる

おそらく微妙な調整すぎてぱっと見は見た目の変化には気づかないかもしれませんが、 コンテンツ部分に幅ができたので、Result部分を表示することができるようになりました。
用途によって幅は調整してください
今回はCodepenの表示を目的に幅は設定したので、 似たような悩みで別のサービスを貼りつけたい時などは それに合わせて幅を変えていくといいと思います。
Chromeのデベロッパーツールでプレビューしながら幅を変えてみることができるので、 そちらで最適な数値を見つけてもらうのがいいかと思います。
レイアウト、表示領域を真ん中に指定する、幅を調整する
コンテンツが常に真ん中に表示されるように
覚えたので覚え書き。 BEMで言う、ところのレイアウトに当たる部分でしょうか。
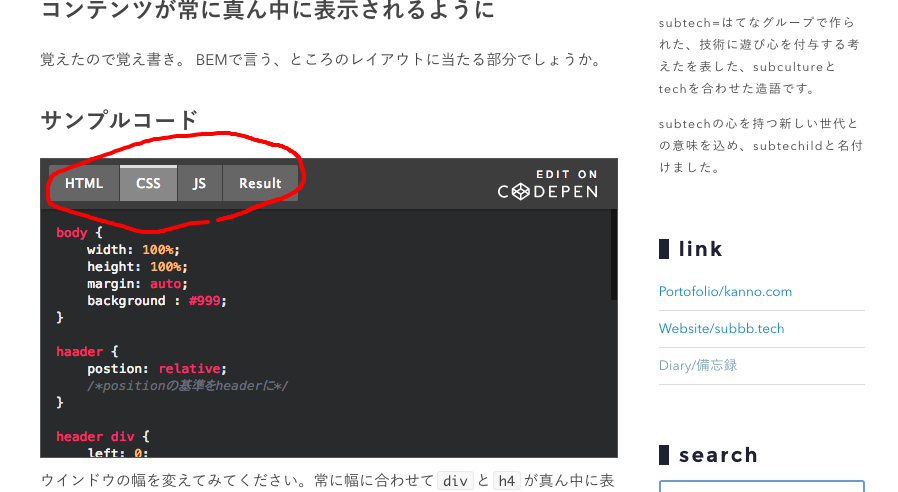
サンプルコード
ウインドウの幅を変えてみてください。常に幅に合わせてdivとh4が真ん中に表示されると思います。
解説
bodyに幅を指定
body { width: 100%; }
headerをpositionの基準に指定
header { position: relative; }
内包されるコンテンツのpositionの基準とするため、position: relative;を指定します。
divをbodyに対して90%幅にし、中央揃えする
header div { left: 0; right: 0; margin: auto; width: 90%; position: absolute; }
leftとrightの両方の位置を0に指定し、
それだけだと間隔がわからなくなるのでmargin: auto;を当てます。
横幅はbodyに対しての90%になります。
h4をdivに対して60%幅にし、中央揃えする
header div h4 { left: 0; right: 0; margin: auto; width: 60%; position: absolute; }
上と同じくleft``rightの指定、margin: atuo;を当てて、中央に揃えます。
幅は親のdivに対して60%となります。