はてなブログテーマDUDEでCodepen埋め込み時にきちんと表示されるようにCSSをカスタマイズしました。
DUDE使ってます
私はこのテーマが大好きで最初からこちらを使わせていただいてます。 かなり完成されているのでほとんどいじっていなかったんですけど、 先日記事を書いている時に思わぬ落とし穴が。
Codepenの埋め込みをするとResultが同時に表示されないよ
コーダー御用達のCodepenの埋め込みをするとこのように、 コードと一緒にResult部分が見れなくなっているのです。

これはCodepenの表示がある幅からコンパクトに収まるようになっているからです。 記事部分の幅がそのある幅に足りていないようです。
(ある幅までちゃんと調べてません、すいません)
投稿記事部分とそれに合わせて右のカラムの調整をする
以下のCSSをカスタムCSSに追加しています。 (幅1024pxの15インチの画面までの対応を想定しています)
/* contents幅の調整 */ #container #content { width: 990px; } #main { width: 650px; } @media (max-width: 1024px) and (min-width: 768px) { #main { width: 70%; } #box2 { width: 25%; } }
#contentは記事と右のカラム全てを含んでいます。
#mainが左のカラム、記事部分となっています。
#box2は右のカラムです。
不自然でない程度に少しづつ表示する幅をデフォルトより広げています。 元々の空白の取り方が綺麗なのでなるべくギリギリまでしか広げません。
結果こうなる

おそらく微妙な調整すぎてぱっと見は見た目の変化には気づかないかもしれませんが、 コンテンツ部分に幅ができたので、Result部分を表示することができるようになりました。
用途によって幅は調整してください
今回はCodepenの表示を目的に幅は設定したので、 似たような悩みで別のサービスを貼りつけたい時などは それに合わせて幅を変えていくといいと思います。
Chromeのデベロッパーツールでプレビューしながら幅を変えてみることができるので、 そちらで最適な数値を見つけてもらうのがいいかと思います。
レイアウト、表示領域を真ん中に指定する、幅を調整する
コンテンツが常に真ん中に表示されるように
覚えたので覚え書き。 BEMで言う、ところのレイアウトに当たる部分でしょうか。
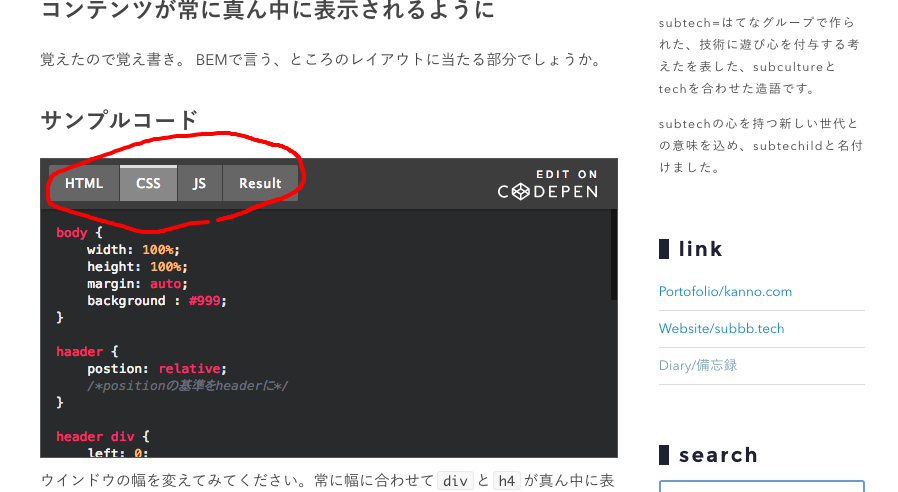
サンプルコード
ウインドウの幅を変えてみてください。常に幅に合わせてdivとh4が真ん中に表示されると思います。
解説
bodyに幅を指定
body { width: 100%; }
headerをpositionの基準に指定
header { position: relative; }
内包されるコンテンツのpositionの基準とするため、position: relative;を指定します。
divをbodyに対して90%幅にし、中央揃えする
header div { left: 0; right: 0; margin: auto; width: 90%; position: absolute; }
leftとrightの両方の位置を0に指定し、
それだけだと間隔がわからなくなるのでmargin: auto;を当てます。
横幅はbodyに対しての90%になります。
h4をdivに対して60%幅にし、中央揃えする
header div h4 { left: 0; right: 0; margin: auto; width: 60%; position: absolute; }
上と同じくleft``rightの指定、margin: atuo;を当てて、中央に揃えます。
幅は親のdivに対して60%となります。
ターミナルを1から10まで覚えたいわけじゃないノンプログラマーのための最も無駄のないGulp導入手順

まず前提に...
この記事はほとんど自分向けメモです! Gulp導入の記事はあるけどもっと必要最低限の情報に絞られた記事が欲しいと思い自分で書きました。
この記事が役に立つかもしれない人
- 以前一度でもGulpを導入したが手順を思い出すのがだるい
- 今まで導入したことないが、JSとかコマンドラインとか深く知らんでいいからとにかく使いたいんや、早く!
- コピペ!コピペ!コピペ!
では、淡々と書きます。
Gulp導入手順
Node,jsのインストール
サイトから落とす
https://nodejs.org/ja/nodejs.org
コマンドラインの起動
Node.jsのバージョンを確認する場合(必要なければとばして良い)
node -v
Gulpをグローバルにインストール
npm install -g gulp-cli
プロジェクトの初期設定をする
プロジェクトフォルダへ移動
Windowsの場合
cd C:¥Users¥MyName¥フォルダ名
Macの場合
cd /Users/MyName/フォルダ名
Macの場合cd ドラッグ&ドロップでも可能
package.jsonファイルを作成
npm init
プロジェクト名やらなんやら設定が出てくるから必要なら設定
私の場合MacOSでプロジェクト名に半角大文字を使っていてエラーが出ました(Windowsは知りません)、元々のプロジェクト名から変更しましょう。
プラグインをインストール
npm install --save-dev プラグイン名
プラグインはここで探す
後でベタなやつを書いておくかも
gulpfile.js作って動かす
コピペ!自動化したいならwatch()忘れずに!
後でもうちょっと書くかも
今いるローカル環境にGulpをインストール
npm install --save-dev gulp
以上!!!
とりあえず使える準備はできるはず! ひたすら、コピペしたコマンド叩いてもらったらすぐだと思う。
Gulp自体の説明とか、もっと初期設置の細かな説明はググってみてみたらいいと思うんだ。
ここでも書きました! qiita.com